
When designing a website, choosing the right approach is key to making your business stand out. Two of the most popular approaches in modern web design are responsive design and adaptive design. But which one is right for you? If you’re trying to increase website traffic, improve user experience, and boost SEO, it’s crucial to understand the differences between these two design methods. In this blog, we’ll explore the pros and cons of both and help you decide which is the best fit for your website.

What is Responsive Design?
Responsive design ensures your website looks great and functions well on all devices—whether it’s a mobile phone, tablet, or desktop. The design adjusts automatically based on the screen size, offering a seamless experience across devices. As a result, you don’t have to create different versions of the same site. Responsive design uses flexible grids, layouts, and CSS media queries to ensure every device gets an optimal view.
Key Benefits of Responsive Design:
- One Website for All Devices: You only need one website that automatically adjusts to every screen. This is not only cost-effective but also simplifies website development and web design.
- SEO Benefits: Responsive design is highly recommended by Google and can help you rank better in search engine results. Google rewards mobile-friendly websites, so using responsive design can give your SEO a significant boost.
- Cost-Effective: A single website that works on all devices reduces the need for additional design or development efforts.
- User-Friendly: This method ensures that your visitors get the best possible experience, whether they are on a mobile phone or a desktop.
Drawbacks of Responsive Design:
- Slower Load Times: Because the entire website is loaded on each device, it may take longer to load, especially on slower mobile networks.
- Complex Development: Coding for responsive design can be tricky, as it requires developers to cater to various screen sizes and orientations.

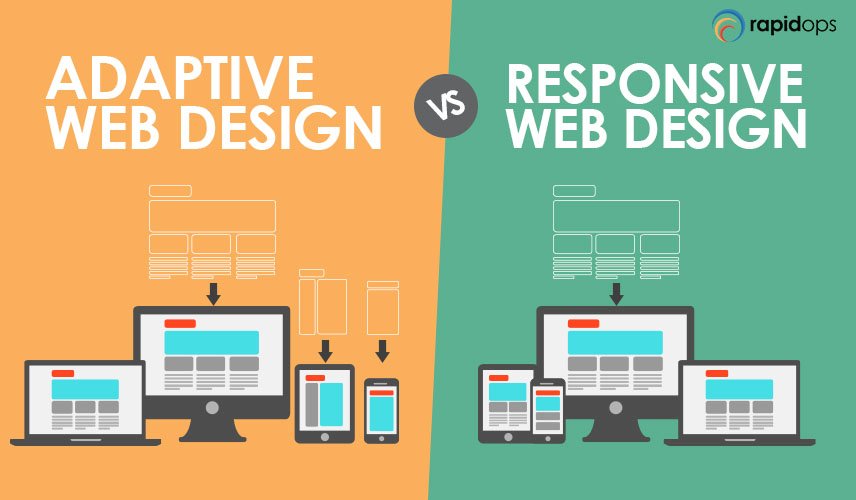
What is Adaptive Design?
Adaptive design offers a different approach. Instead of one fluid design for all screen sizes, it uses multiple fixed layouts designed for specific devices. The server detects the device and loads the appropriate layout, giving the user a tailored experience.
Key Benefits of Adaptive Design:
- Optimized for Different Devices: Since the design is tailored to specific screen sizes, the website can offer an optimized experience for each user.
- Faster Load Times: Only the content relevant to the user’s device is loaded, making adaptive designs faster to load, especially on mobile devices.
- Precision Control: You have more control over how your website looks on each type of device, ensuring a high-quality experience for all users.
Drawbacks of Adaptive Design:
- Higher Development Costs: You need to design and maintain multiple layouts, which increases costs and the time needed for website development.
- Limited Flexibility: Unlike responsive design, adaptive design does not smoothly adjust to new screen sizes that may not be included in the original design.

Which One is Better for Your Website?
The decision between responsive design and adaptive design depends on your business needs, target audience, and the complexity of your website. Here are some factors to consider:
- Responsive Design is ideal for businesses looking for a cost-effective solution that works across all devices. It’s especially useful for content-heavy sites like blogs, eCommerce platforms, and news portals. If your goal is to boost SEO and increase organic search traffic, responsive design is the better option because it’s Google’s preferred design method.
- Adaptive Design is better suited for websites that need to provide a tailored experience based on the user’s device. It’s perfect for companies with a specific target audience that uses certain devices, such as mobile app developers or websites with specific user interactions. Adaptive design can also be a better option for businesses where loading speed is critical, such as web apps or interactive platforms.
Still Not Sure? Let Weblinerz Help You Decide!
At Weblinerz UK, we specialize in crafting bespoke websites that are perfectly tailored to your business needs. Whether you’re looking for a responsive website that adapts to any device or an adaptive design that delivers a tailored experience, our team of expert website developers can help you make the best choice. If you’re searching for a web design company or website designers near me, look no further. We offer custom web design and website development services to clients all across the UK.
 The Future of Web Design
The Future of Web Design
In today’s digital landscape, mobile-friendly websites are no longer an option—they’re a necessity. Your choice between responsive design and adaptive design can make a huge impact on your website’s performance and how well it converts visitors into customers. With the rise in mobile traffic, having a design that caters to all devices is more critical than ever.
At Weblinerz UK, we help businesses of all sizes in London, Surrey, and beyond make the best decisions for their website. Our dedicated web design team is here to provide expert guidance on how to design a website that’s both visually stunning and performance-driven.
Boost Your Website with Weblinerz UK
If you’re looking to design a website that stands out, increases traffic, and converts leads into loyal customers, we’re here to help. Our team of web developers and web designers specialises in SEO-friendly web design that not only looks good but performs exceptionally well. As one of the top web design agencies in the UK, we’re dedicated to ensuring your site ranks high on Google and attracts the right audience.
FAQs:
1. Is responsive design better for SEO?
Yes, responsive design is generally better for SEO as it’s Google’s recommended approach for mobile-friendly websites.
2. Can Weblinerz UK help with both responsive and adaptive designs?
Absolutely! At Weblinerz UK, we are experts in both responsive website design and adaptive design. Get in touch today to learn which option is best for you.
3. Why is mobile-friendly design important?
Most website traffic now comes from mobile devices. Having a mobile-friendly website is crucial for SEO, user experience, and overall site performance.
Ready to transform your website? Contact Weblinerz UK today to schedule a free consultation! Whether you need a responsive or adaptive design, we’ll create the perfect solution for your business.
Let’s make your website shine!